前言
今天我们来实现一个特殊的需求,这个需求说来也不过分,不过有点违背WebAPi的真实用途,WebAPi不过是作为传输数据而用,若非在项目开发中断不可想到还要实现一个页面来实时显示列表并进行后续其他操作。接下来我们来看看。
话题介绍
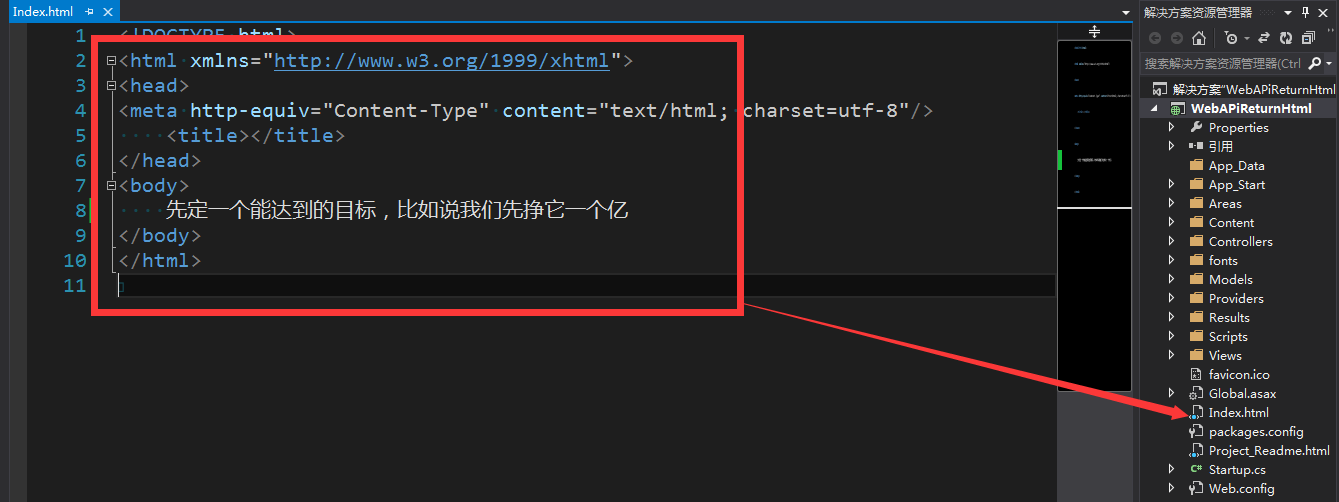
当我们建立一个应用程序时可以选择是否建立WebAPi项目,我们选择建立WebAPi,同时在其根目录下建立一个Index的Html页面,于是乎则有了如下的样子:

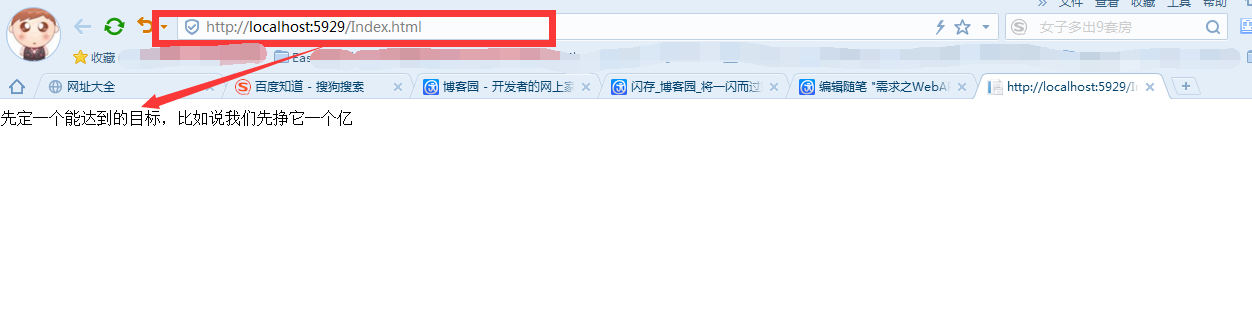
我们运行起来看看是否能正确显示结果:

从这里我们可以看出貌似不存在我们本节所需要讲解的问题,这里的介绍也就仅供我们玩玩而已,实际开发中会把WebAPi完全抽离出来作为服务来进行数据传输,而这里能够正确访问到Index页面依然是以MVC为主导,WebAPi寄宿为WebHost,所以访问其目录下的内容毫无疑问会访问到,如果我们将WebAPi完全隔离出来也就是不依赖于IIS,利用Slef-Host来实现。(有关WebAPi中的WebHost以及Self-Host可以参考前面系列文章)。
完全抽离WebAPi
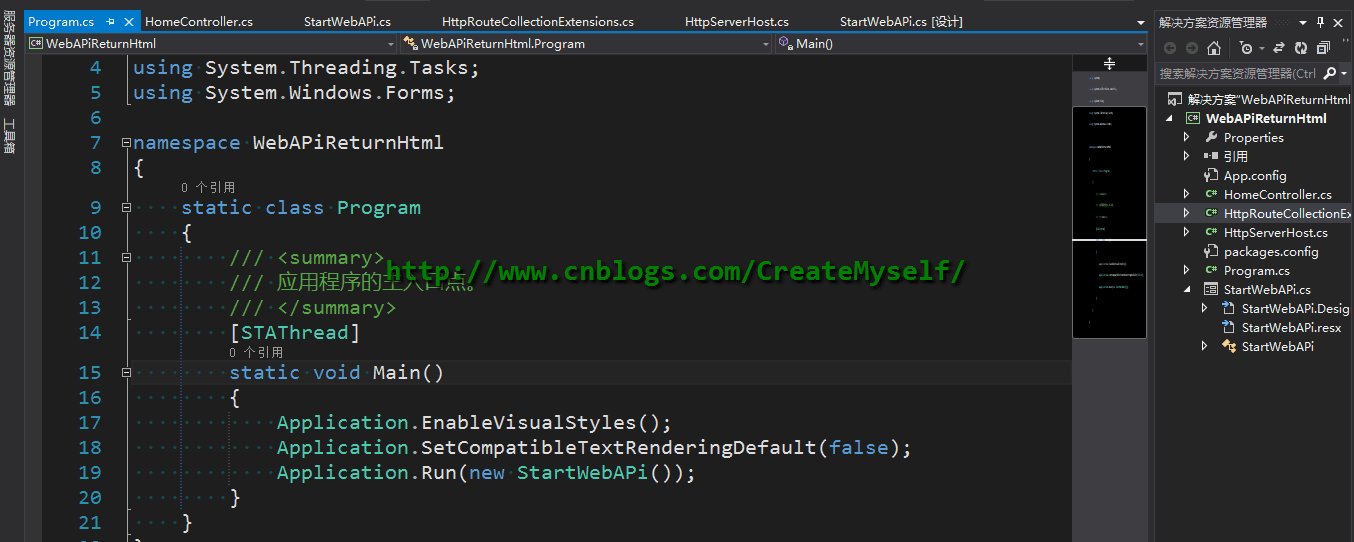
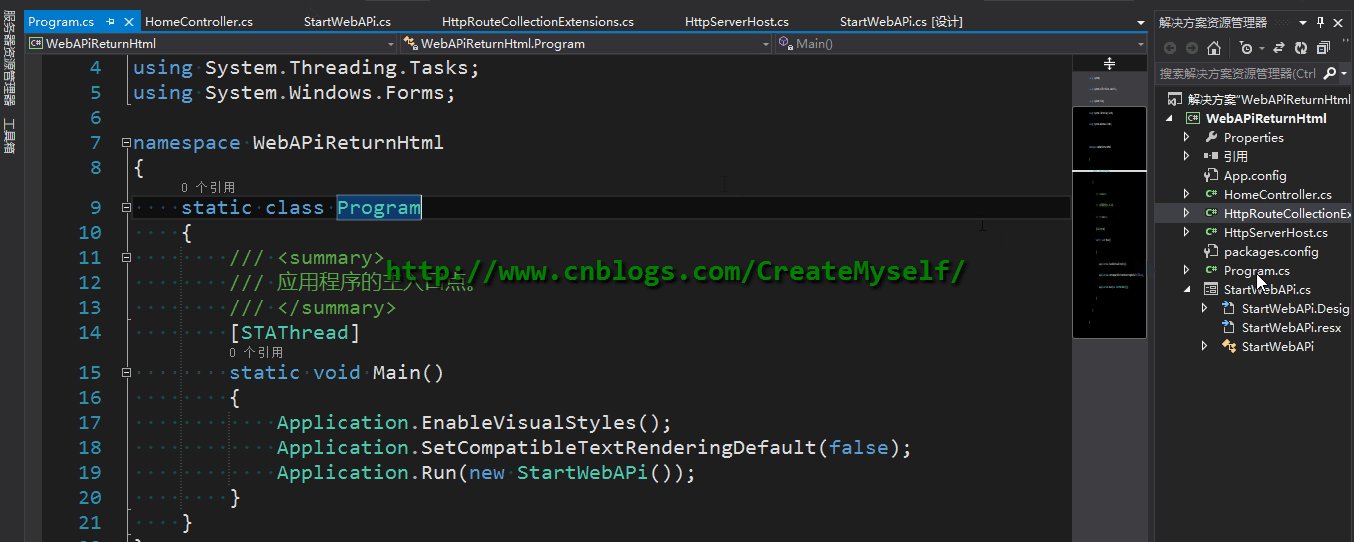
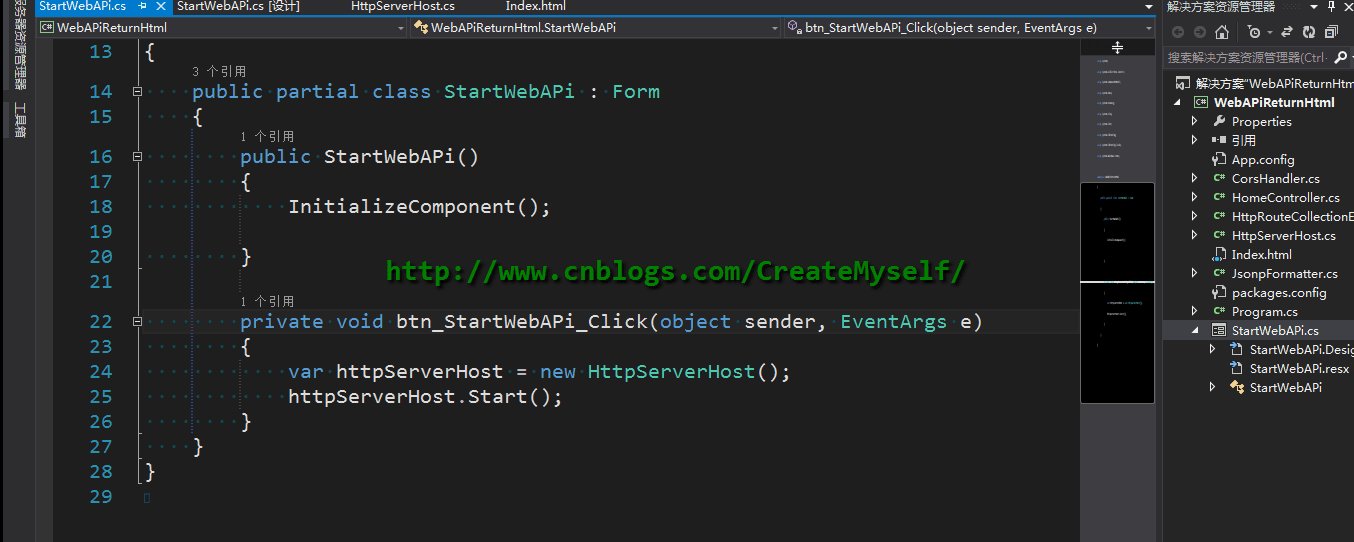
我们来建立一个Windows应用程序起名为WebAPiReturnHtml。
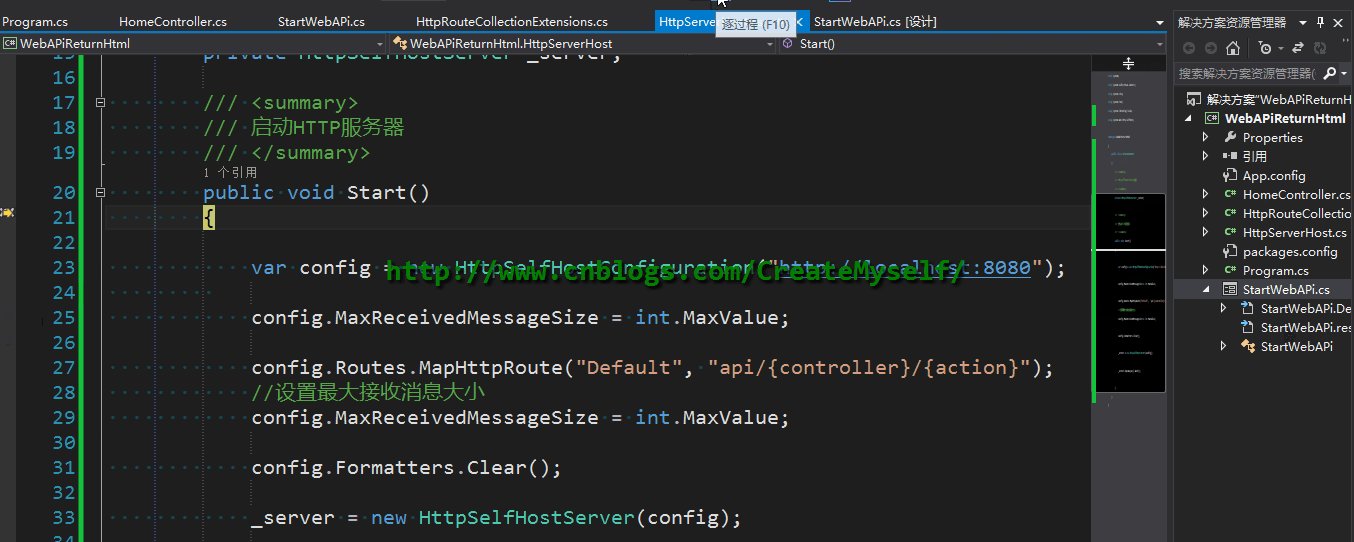
我们新建立一个HttpServerHost类利用 HttpSelfHostServer 来监听Http请求,代码如下:
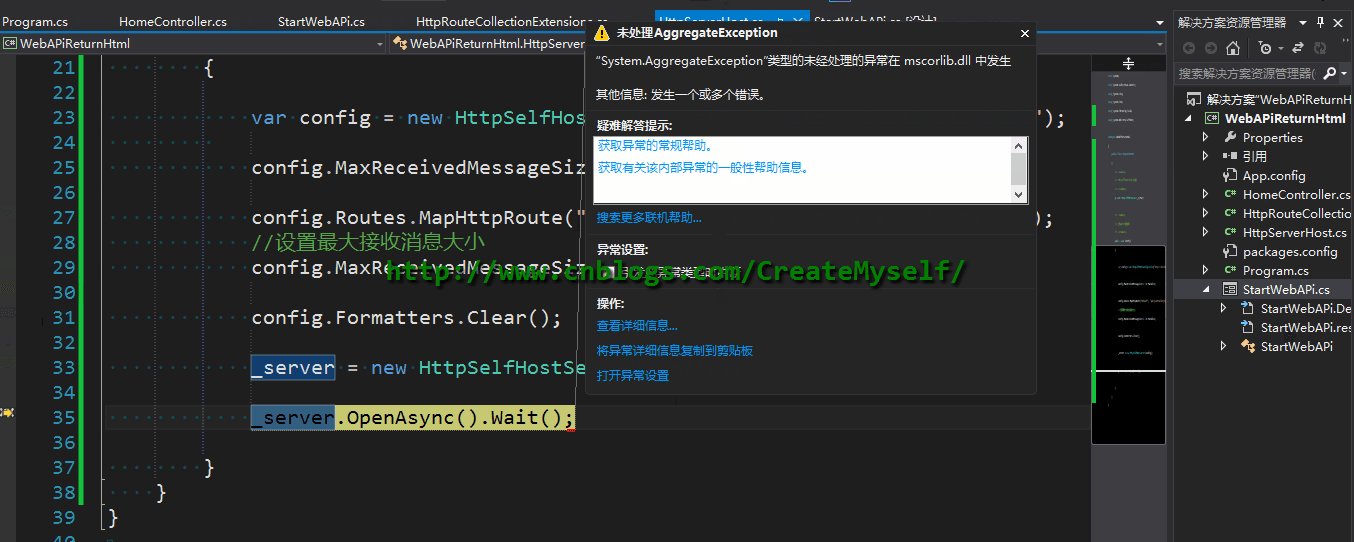
public class HttpServerHost { /// /// HttpSelfHostServer实例 /// private HttpSelfHostServer _server; /// /// 启动HTTP服务器 /// public void Start() { var config = new HttpSelfHostConfiguration("http://localhost:8080"); config.MaxReceivedMessageSize = int.MaxValue; config.Routes.MapHttpRoute("Default", "api/{controller}/{action}"); //设置最大接收消息大小 config.MaxReceivedMessageSize = int.MaxValue; config.Formatters.Clear(); config.Formatters.Add(new JsonpFormatter()); _server = new HttpSelfHostServer(config); //允许跨域 _server.Configuration.MessageHandlers.Add(new CorsHandler()); _server.OpenAsync().Wait(); } } 我们来演示下效果:

结果出错了,此时我们应该注意应该以【管理员身份运行VS】才可。
我们紧接着添加测试类如下:
public class HomeController : ApiController { [HttpGet] public string Test() { return "OK"; } } 我们来看看演示结果:

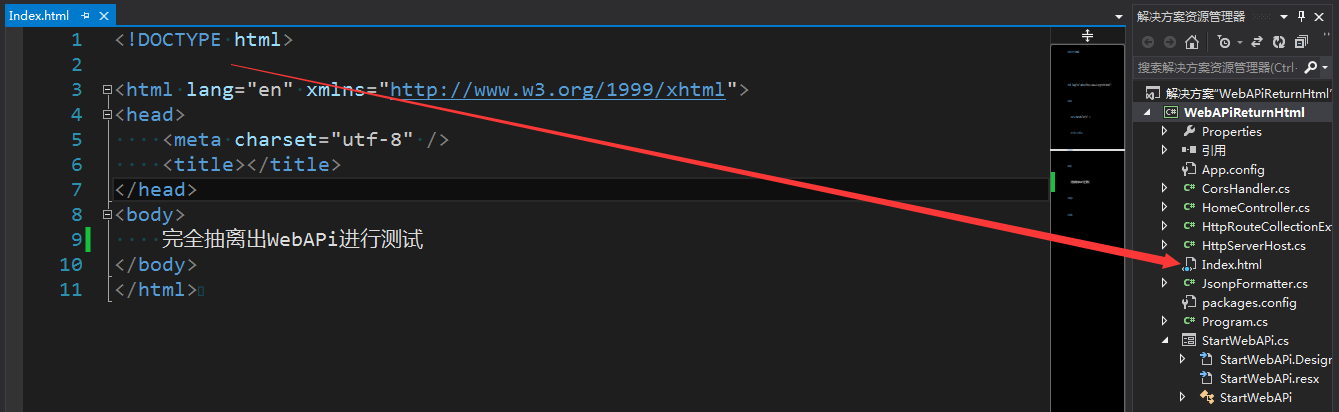
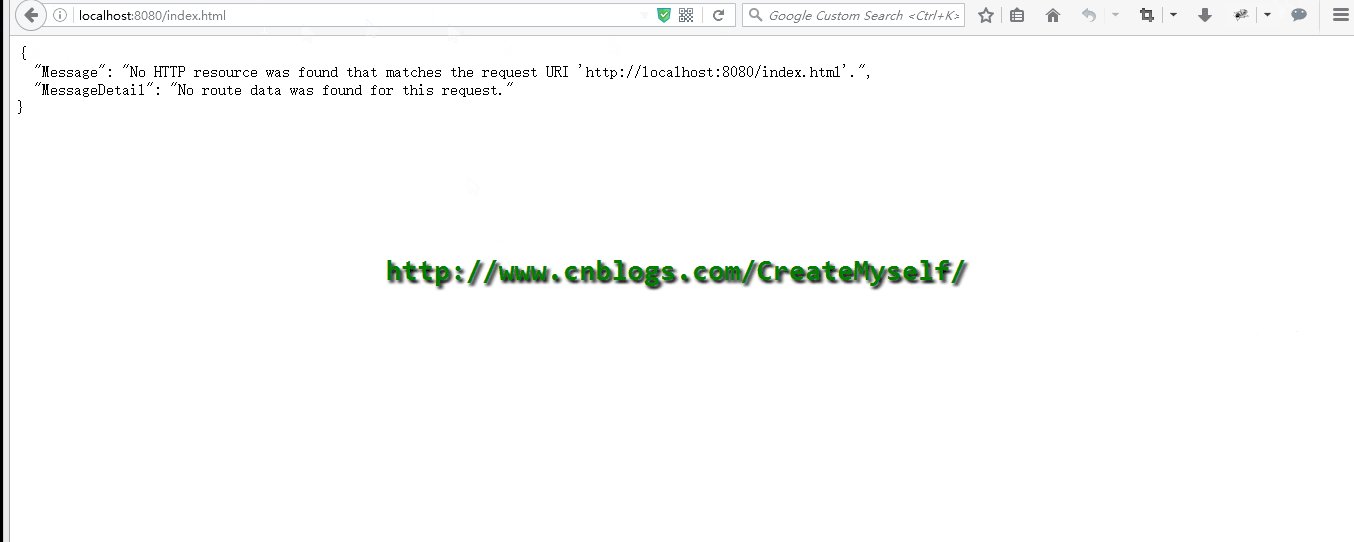
整个完全抽离出WebAPi的过程就是这么简单,接着我们回到开头的话题介绍,我们在此项目下建立Index页面如下来访问试试:

结果如下:

此时则让我们大失所望,完全抽离出WebAPi此时则无妨访问到静态资源,此时我们来利用读取文件字符串的形式来返回该静态资源,如下:
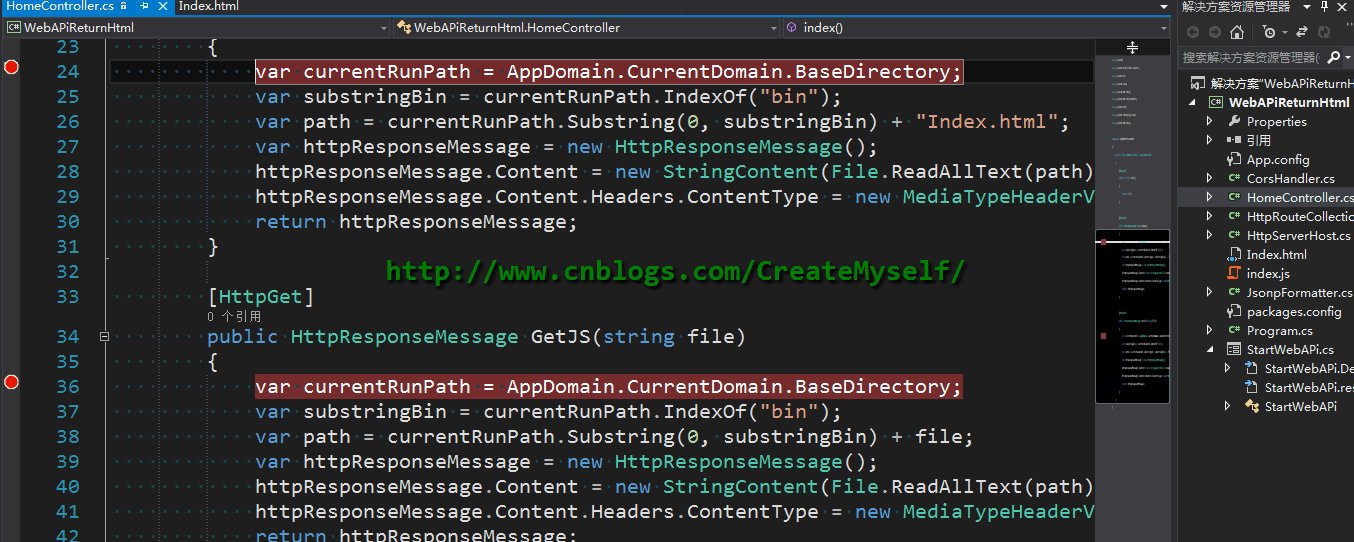
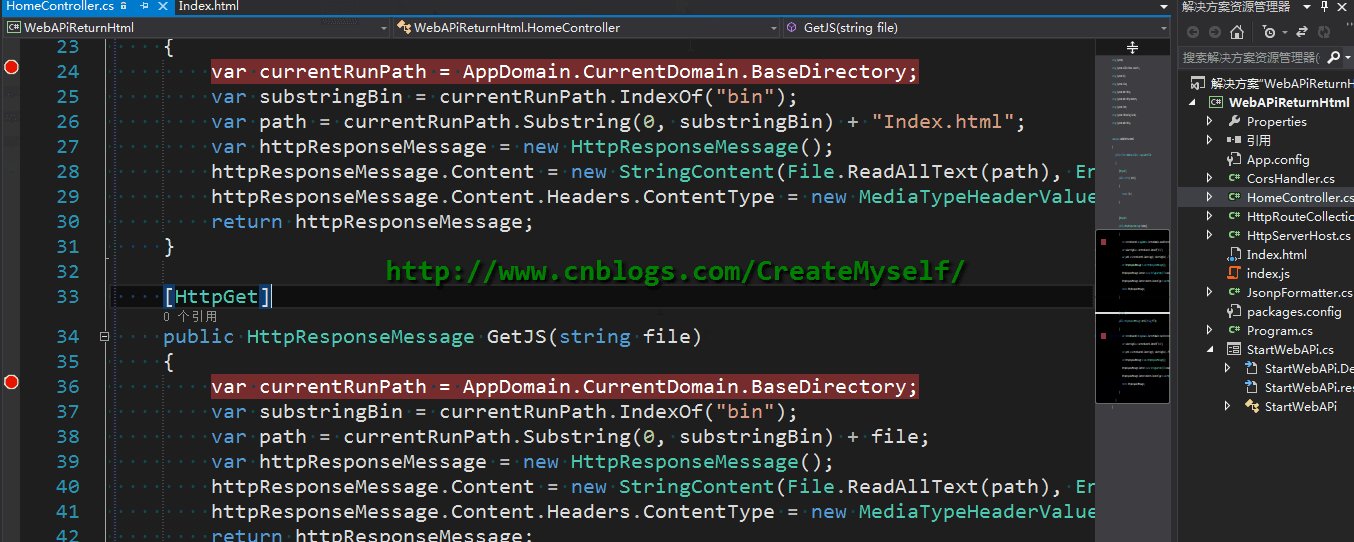
public HttpResponseMessage GetHtml() { var currentRunPath = AppDomain.CurrentDomain.BaseDirectory; var substringBin = currentRunPath.IndexOf("bin"); var path = currentRunPath.Substring(0, substringBin) + "Index.html"; var httpResponseMessage = new HttpResponseMessage(); httpResponseMessage.Content = new StringContent(File.ReadAllText(path), Encoding.UTF8); httpResponseMessage.Content.Headers.ContentType = new MediaTypeHeaderValue("text/html"); return httpResponseMessage; } 我们再来看看结果:

如上请求我们可以设置路由特性,如下:
[HttpGet] [Route("Index")] 此时访问的路径则变为 localhost:8080/index 更加简洁。为了实现这样的需求只能无所不用其极,如果是加载图片呢,又该如何呢?当然也有解决办法,上述既然有读取字符串StringContent,那肯定有读取图片的流,将上述
httpResponseMessage.Content = new StringContent(File.ReadAllText(path), Encoding.UTF8); httpResponseMessage.Content.Headers.ContentType = new MediaTypeHeaderValue("text/html"); 修改为如下即可:
httpResponseMessage.Content = new StreamContent(new FileStream(path, FileMode.Open)); httpResponseMessage.Content.Headers.ContentType = new MediaTypeHeaderValue("image/*"); 那么现在问题来了,如何在上述Index.html页面中去请求JS呢?既然有了这个思路那就好办了,我们继续往下看。
在控制器中返回JS定义如下:
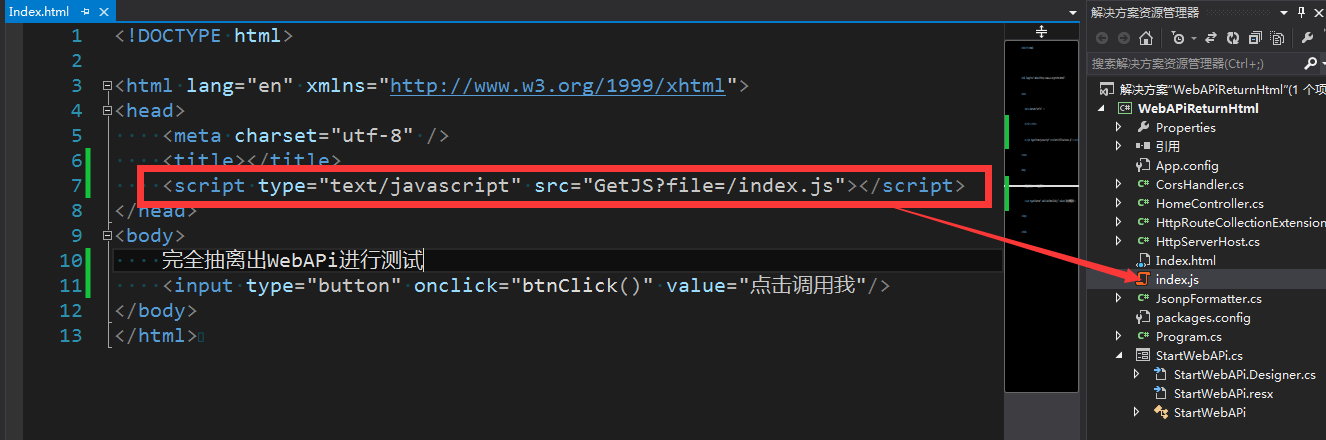
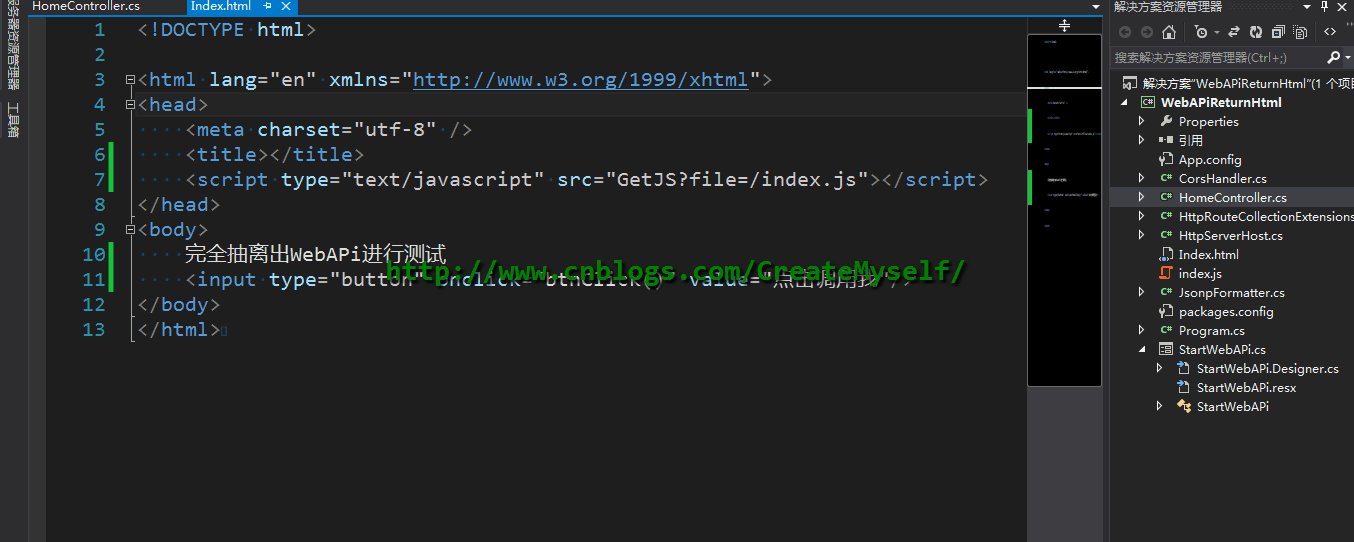
[HttpGet] public HttpResponseMessage GetJS(string file) { var currentRunPath = AppDomain.CurrentDomain.BaseDirectory; var substringBin = currentRunPath.IndexOf("bin"); var path = currentRunPath.Substring(0, substringBin) + file; var httpResponseMessage = new HttpResponseMessage(); httpResponseMessage.Content = new StringContent(File.ReadAllText(path), Encoding.UTF8); httpResponseMessage.Content.Headers.ContentType = new MediaTypeHeaderValue("text/javascript"); return httpResponseMessage; } 在根目录下建立Index.js,去定义函数如下:
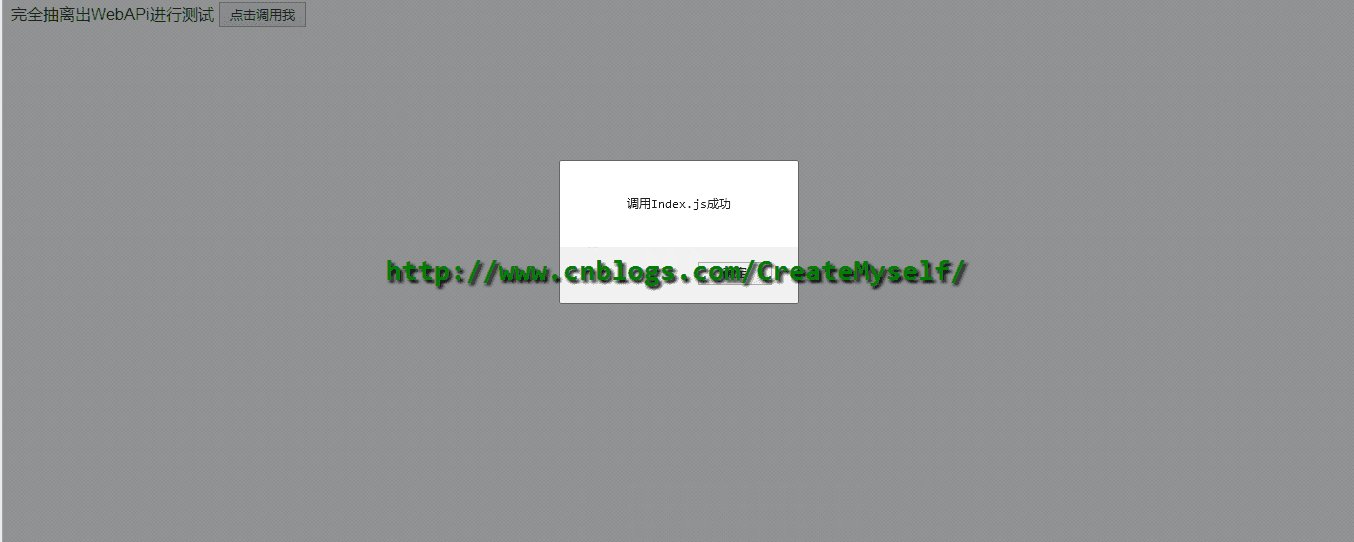
function btnClick(){ alert("调用Index.js成功");} 请求Index.js,以及结构如下:

接下来我们再来进行演示:

到这里我们达到我们需求就已完全结束。
总结
这其中还是有一点小小的疑惑,如果是在WebAPi2中需要启动 config.MapHttpAttributeRoutes(); 在上述请求Index方法时如果我们添加 [Route(index)] ,此时请求index.js则需进行如下修改
修改为
但是在WebAPi2.2中应该没有了 config.MapHttpAttributeRoutes(); 想必是已经默认启动了该路由特性但是此时在上述请求Index方法时若定路由定性 [Route("index")] 此时根本请求不到该Index方法,不知是何缘故!
特殊需求有特殊的实现方法,若未有此需求的提出根本想不出这样去实现,同时不多加思考也会停滞不前感觉这样做根本是不可能,但是并非不可能,不是吗!可能说对于这样在WebAPi中存放页面不是太可取,如果能放在其他的UI,我又何必这样做呢,需求如此,只能这样做了,当然也可以直接将样式和脚本放在服务器上通过CDN来加载,实现的仅仅是显示一个列表从而进行其他几个操作而已,不需要进行这样的大动作。